Cinemagraph製作必備的器材和軟體
.可以錄影的相機或攝影器材:要讓GIF圖檔的呈現如同觀看影片一般細緻平順,就需要用到大量的照片。
一般來說影片1秒鐘是30格,也就是說透過30張照片的連續播放,才造就了我們觀看的流暢影片。
因此我們要透過錄影的方式取得製作Cinemagraph的素材,只要錄3秒鐘就可以得到連續動作的90張照片,
其效益和質感當然不是一般連拍可以達到的囉,所以錄影是最好的選擇。
.穩定的腳架:我們需要腳架來確保影像的穩定度,概念就跟拍攝縮時攝影一樣,
試想上面那張Cinemagraph如果還會輕微的不規則晃動是不是就顯得作品粗糙呢?
尤其要表現的動態只有隨風飄逸的頭髮,不需要其他干擾來模糊視覺焦點。
另外穩定的影像對於Cinemagraph的後製處理相當重要,所以一個穩定的腳架式必須的喔!
.影像編修軟體Photoshop:小編這次使用的Photoshop是 CS6 的版本,
會選擇Photoshop除了因為它是常接觸到的工具之外,更重要的是它可以匯入影片檔,
並有能夠將影片中每個影格拆解為一張張圖片的功能,另外要對影像做任何色調或明暗上的處理也很方便。
最後就是,我們要用Photoshop進行GIF圖檔的製作。
Cinemagraph基礎練習-GIF圖檔製作
動態照片其實是一個「局部活動」的 GIF 圖檔,是由 video 轉化而來的,要有 Cinemagraph 的效果,
關鍵處有幾點︰
1) 活動要重覆、循環、輕微
2) 靜止留白的空間要佔大比例 (最好有人做襯托)
3) 色調要有電影感 / 懷舊感 (黑白亦可)
(一) 拍攝工作︰
1) 用腳架加上一部可以攝錄的相機,然後拍攝一段短片。
2) 拍攝前先要構思好甚麼地方靜止,甚麼地方活動,而活動最好是可以循環而自然接駁。
3) 拍攝時使用 M mode,包括白平衡與對焦也要使用手動,減少無謂變化。
(二) 後製工作︰
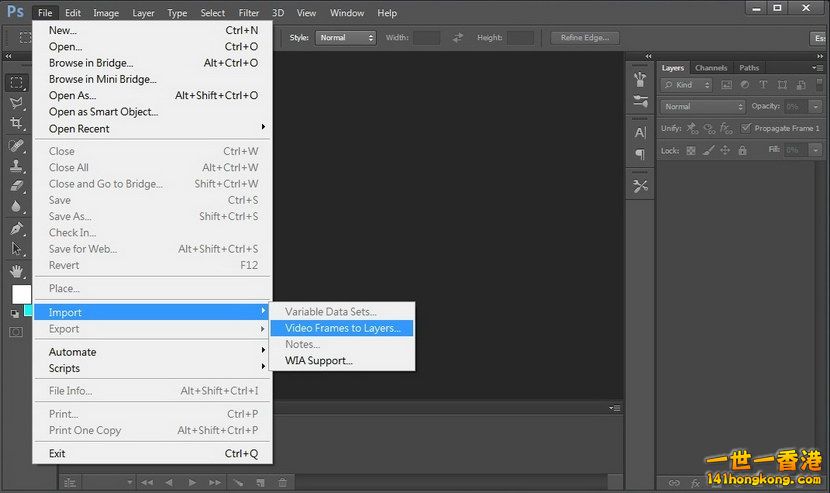
1) 當你拍攝完成後,就可以用 Photoshop 編輯 (我的是 CS6),首先輸入影片,
到 File–> Import–> Video Frames to Layers

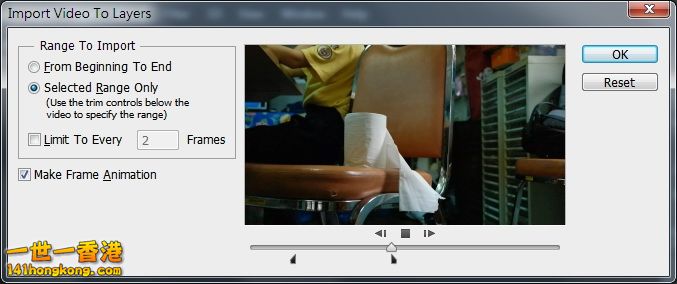
2) 選擇你需要的影片段落,但這個不太好用,如果你有其他影片製作軟件,先用它們來剪裁會比方便。

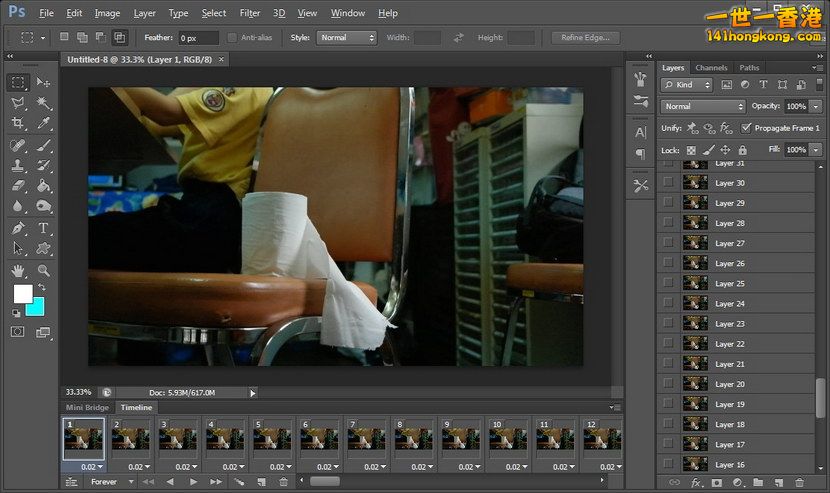
3) PS 會將影片的每一格變成圖層,並且透過視窗「Timeline」顯示,如果找不到的話,
到 menu 找 Window–> Timeline,如下圖。

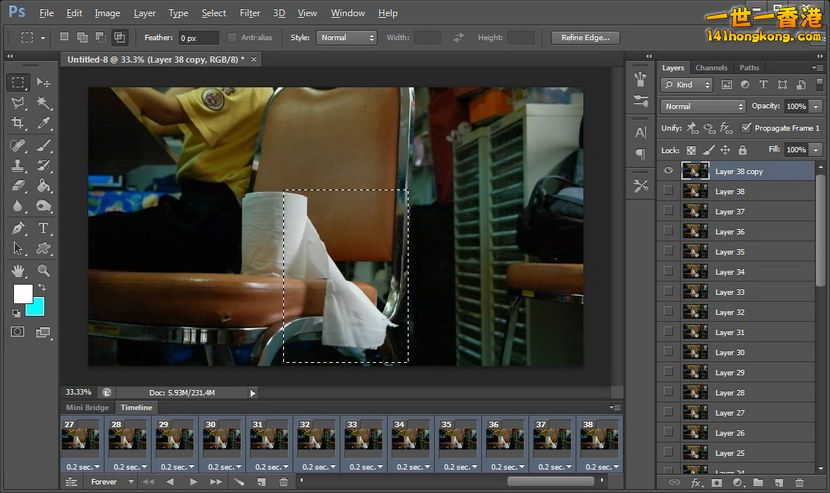
4) 複製一張你認為適合做靜止畫面底圖的 layer,放到最頂。用選取工具,將你希望活動的部份選取出來,
然後刪除,選取時要預留一點空間,尤其是遇上陰影 / 倒影部份。
刪除後你要選取 timeline 所有影格,再到置頂圖層開「眼睛」(visible),這樣才會成為所有影格的「背景圖」。
還有你選取全 timeline 後,可自行設定各影格的速度,例如我是設 0.2 秒,稍慢的話會更有電影感。

5) 理論上如果你的影片本身是完美地循環接駁的話,當你按左下角的 play 時,
它就會不斷播放然後變成一個原始的動態照片。
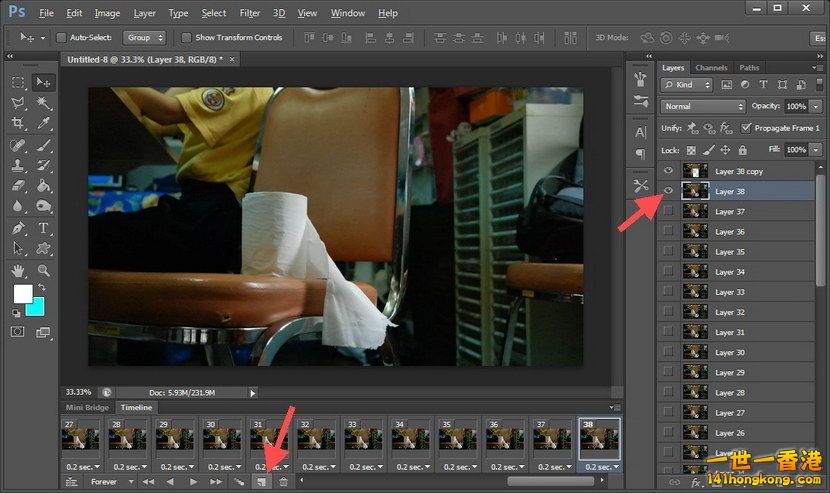
但如果不行的話,你可以自行增加影格,方法就是按 timeline 下方的按鈕增加一格,
然後自行 visible 該影格的圖層,如下圖。秘訣是將原本的影片,從最尾倒帶再增加一次,
這樣就會很流暢。例如原本是 A–> B–> C,現在你變成 A–> B–> C –> B–> A 這樣 loop 的話就自然會較流暢,
當然也視乎你的影片而定。(例如單向行車的話,就不用這樣做)

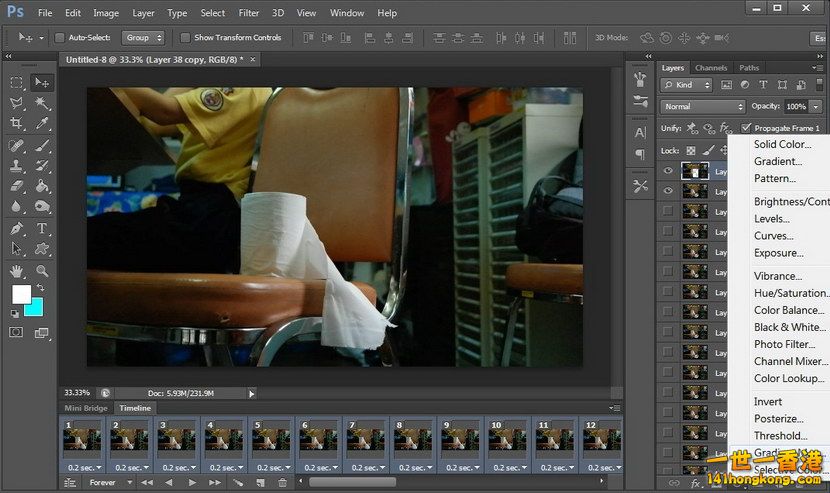
6) 當影片循環流暢後,你就要替照片調色。首先謹記要先選取 timeline 所有影格,
然後到右下角增加 adjustment layer,例如我就用了 Curves 來調節亮度對比,
再用 Gradient Map 調出電影色調 (詳情技巧按此瀏覽),記得每次都要選取所有影格。

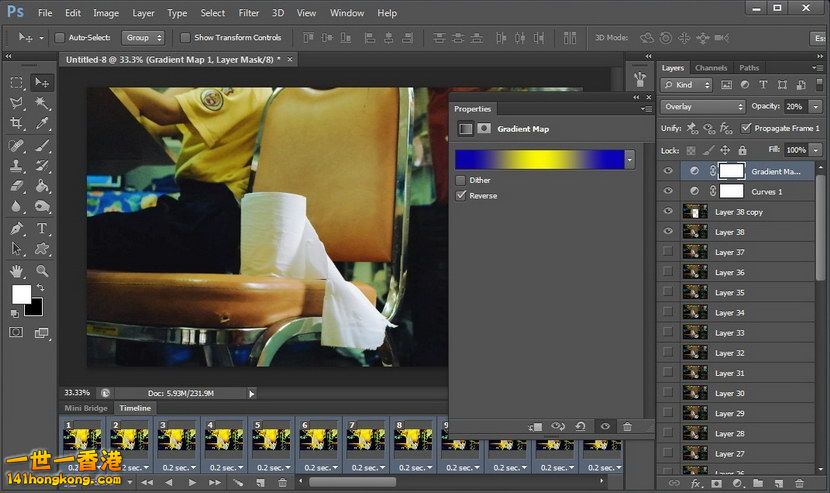
7) 我先選了藍黃藍 (reverse),再用 overlay 覆蓋模式,及 opacity 只剩 20%,效果如下圖。

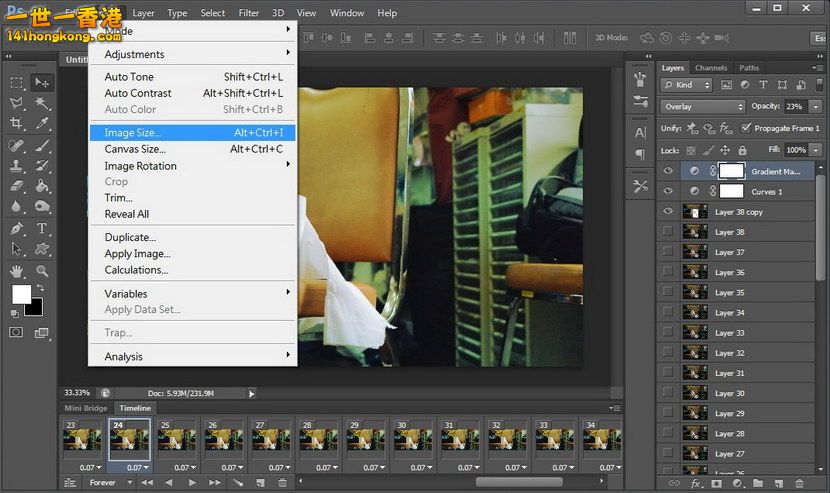
8) 如果對效果滿意的話,就可以到 Image–> Image size 調整動態照片的大小。

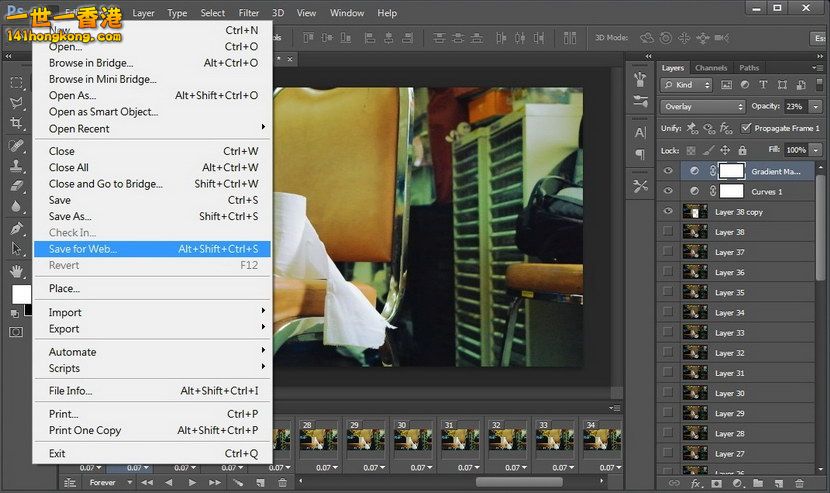
9) 完成後就到 file–> save for web 輸出動態照片為 GIF 檔 (不是 save as)。

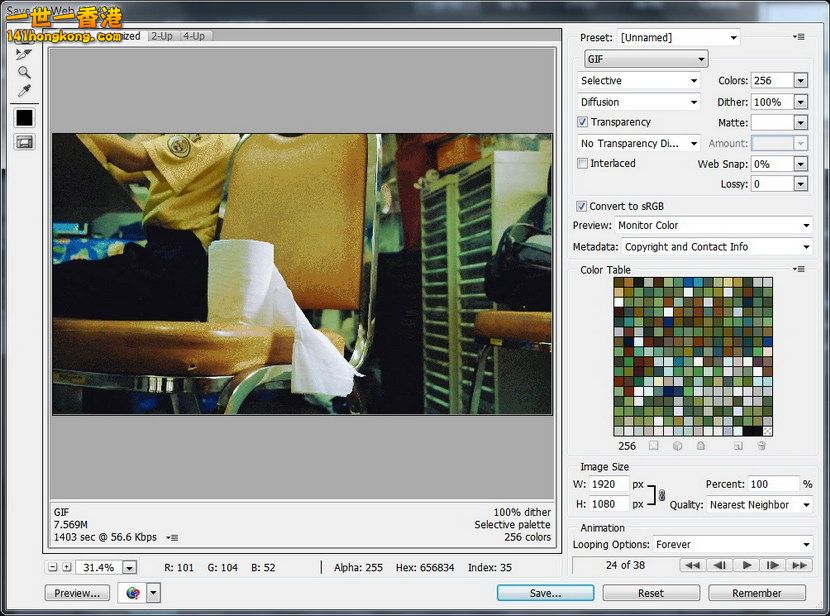
10) 然後會彈出這個視窗,基本上都沒甚麼太大問題,留意右下角,你還可以在這裏縮小照片的,
不過這裏的壓縮質素較差,但好處是檔案會更細;
另外要留意一下 looping options 是不是 forever,沒有問題就 save。

以上影片乃youtube提供,與本站無關; 若無法觀看,可查看 原網址。
▲PhotoShop CS6 Cinemagraph 教學介紹
以上影片乃youtube提供,與本站無關; 若無法觀看,可查看 原網址。
▲MAC PhotoShop Cinemagraph 教學介紹 |